ちょうど洋服を探していたとき、ふと目に留まった通販サイト。
見た瞬間、思わず「時代が変わったな」と感じさせるほど、洗練された設計と工夫された導線が印象的でした。
この記事では、Webを勉強中の方に向けて、ファッション通販サイトのトップページ構成をもとに「今どきの売れるサイト」の作り方を分解・解説していきます。
ファッション通販サイト参考:CROSS PLUS
トップページ構成のポイント
1. ヘッダー周りの工夫
【SP】

- 右上にカートアイコン
- 検索アイコン
- 左上にハンバーガーメニュー
→ 通販サイトでは、カートアイコンが右上にあることが多いです。これは、ユーザーの視線が自然と右上に向かいやすく、操作に迷いにくいためです。また、カート内の商品数が表示されることで、購入状況がすぐに確認できます。
【PC】

- 右上にログイン・マイページ・お気に入り・検索・カートアイコン
- 検索アイコン
- 上部追従のグローバルナビゲーション
→ ログインとマイページは「アイコンだけ」では分かりにくいため、テキスト表示で表現。このあたりの設計は、ユーザーのリテラシーを考えた丁寧な対応だと思います。
2. 検索機能のUX
- 検索窓には「何をお探しですか?」と**プレースホルダー(薄く表示される入力例)**が常時表示
- ハッシュタグ型の人気検索キーワードも提示
例:#GWおすすめ、#母の日、#トラベルアイテム、#春ニット、#UV対策
→ 検索窓にテキストボックスが表示されているだけでは、ユーザーは「何を入れたらいいの?」と迷う可能性があります。「何をお探しですか?」のとうなひとことを入れることで、検索しやすくなり、自然と行動に導くことができます。
商品を探しているときに検索キーワードを思いつかない場合に重宝されるタグ検索。「#母の日」や「#TVで紹介」など今のトレンドにも対応できるため通販サイトとの相性が良いと感じます。
3. カテゴリ表示
- 写真付きのカテゴリ選択エリア
→ アイコンで見せるサイトも多いですが、ファッション通販ならではの「ビジュアルで訴求」が効果的だと感じました。

特に注目したい「動画コンテンツ」の進化
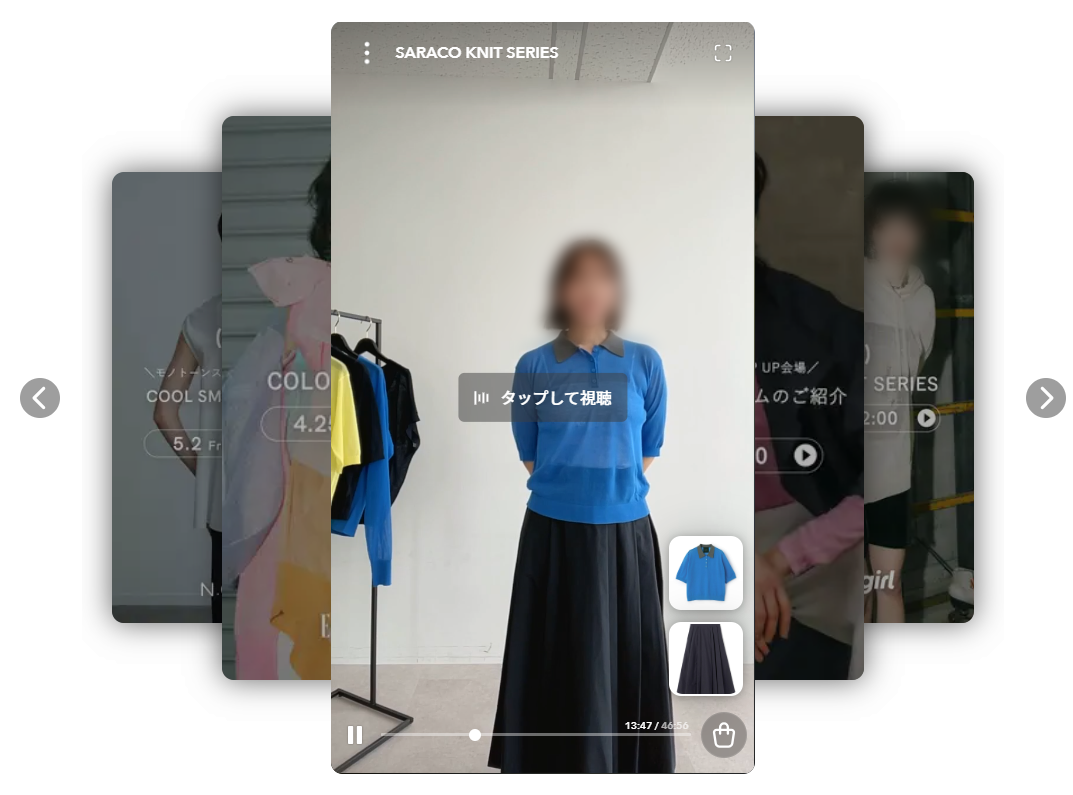
4. STYLING MOVIE
- スタッフによるコーデ動画を表示
- インスタのリールのような縦型UI(画面の高さ100%)
- 商品購入ボタン付き → 動画下部から詳細ページへ遷移可能
→ これが非常に新しいと感じました。モデルではなくスタッフのリアルな着こなしを動画で見せることで、ユーザーが「自分に置き換えて」購入しやすくなります。スマフォを想定した縦型UIはスクロールで1枚ずつ切り替わるのでストレスなく見ることができます。

5. LIVE配信
- スタイリングMOVIEと同じUIを採用
- LIVE中に購入アイコンをタップすると、着用商品が一覧で表示
→ インスタライブ感覚で楽しめて、購入までシームレス。ライブコマースがいよいよ一般化してきた印象です。

まとめ:動画とライブが「売る」UIに変化中
このサイトを通して感じたのは、通販における動画の存在感が大きくなってきているということ。
写真だけでは伝わりにくい「着用感」や「動き」、さらにはリアルな販売員の提案が動画によって伝えられる時代になりました。
以下の観点で設計をする重要性を感じました。
- UIの優しさ(アイコン+テキストなど)
- 検索導線の工夫
- スマホ最適化の設計
- 動画コンテンツの活用法
- 購入導線のシンプル化
ユーザーのニーズに寄り添いながらも、売りやすさを最大限引き出しているサイト構成だと思います。