こんにちは!
今日は、Webデザインを勉強している方に向けて、最近話題のスキンケアブランド【Aurelie.(オレリー)】のサイト設計から学べるポイントをシェアします。
目次
実体験からスタート:リアルなユーザーの反応
先日、久しぶりに実家に帰ったら、双子の姉の肌が明らかにつるんとしていました。
以前は皮脂、吹き出物、毛穴の悩みを抱えていたはずなのに…。
「なにこれ?」と聞くと、姉は「Aurelie.めっちゃいいよ~~」と即答。
3カ月使って肌質が大きく改善されたとのこと。実際に目にしていたので、即購入を決意しました。
そして、公式サイトを見た瞬間気づいたんです。
**「このサイト、離脱を防ぐ工夫がめちゃくちゃされてる!!」**って。
デザインの勉強にもなると思い、まとめました!
【注目ポイント①】ポップアップ活用:ユーザー心理に寄り添う設計
サイトにアクセスした瞬間、ポップアップで「注文殺到による発送遅延のお知らせ」が表示されました。
ここがすごい
- 通常、ポップアップはユーザー離脱を招きやすい。
- しかし「初回アクセス時のみ表示」+「緊急性の高い内容」であれば、ユーザーに嫌がられにくい。
- 私の場合「そんなに人気なのか!」と期待感をプラスに変換。
→ ポップアップは使い方次第で信頼感や期待感を高める武器になるんだなと学びました。
【注目ポイント②】スマホ最適化:若年層ターゲットならPC不要?
Aurelie.のサイトは、PCで見ても完全にスマホデザインベースでした!
最初は「えっ、商品詳細ページもPC画面でスマホレイアウト?」と驚きましたが、調べてみると納得。
ここがポイント
- 10~20代は男女ともスマホでの購入が多く、特に女性はスマホのみでの購入が約9割
- 10~70代までの「スマホのみ購入層」の平均は71%!
- 若年層中心なら、スマホ設計優先が合理的。
→ 「画面が大きいからPC用に最適化する」という発想を、ターゲット次第で切り替えるべきだと気づかされました。

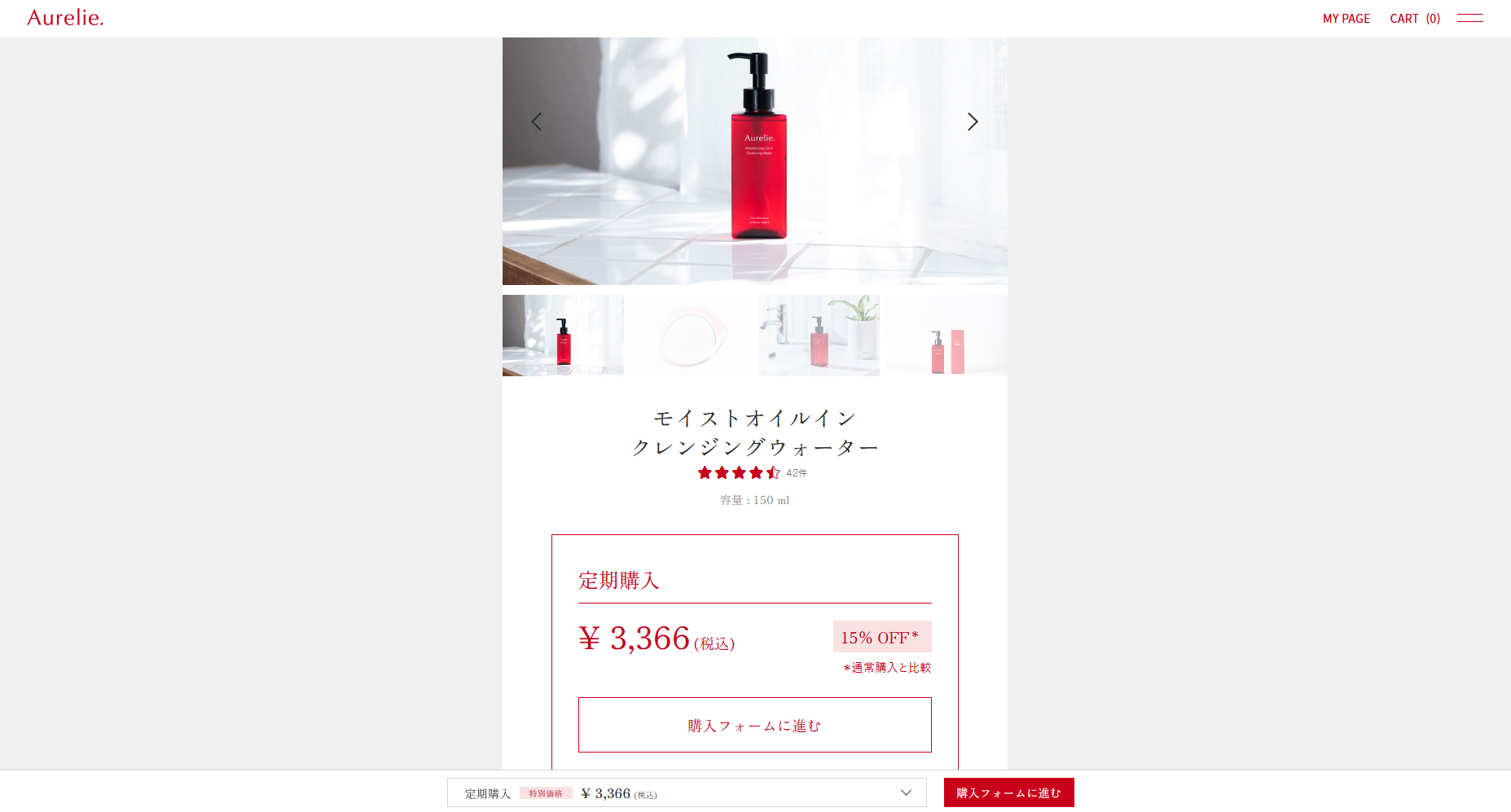
【注目ポイント③】ストレスゼロな購入フォーム
購入ページの設計も神レベルにユーザー目線でした。
購入フォームの工夫
- セット購入・単品購入のボタンを押すと、ページ下部の入力フォームに自動ジャンプ&商品名も自動選択済み
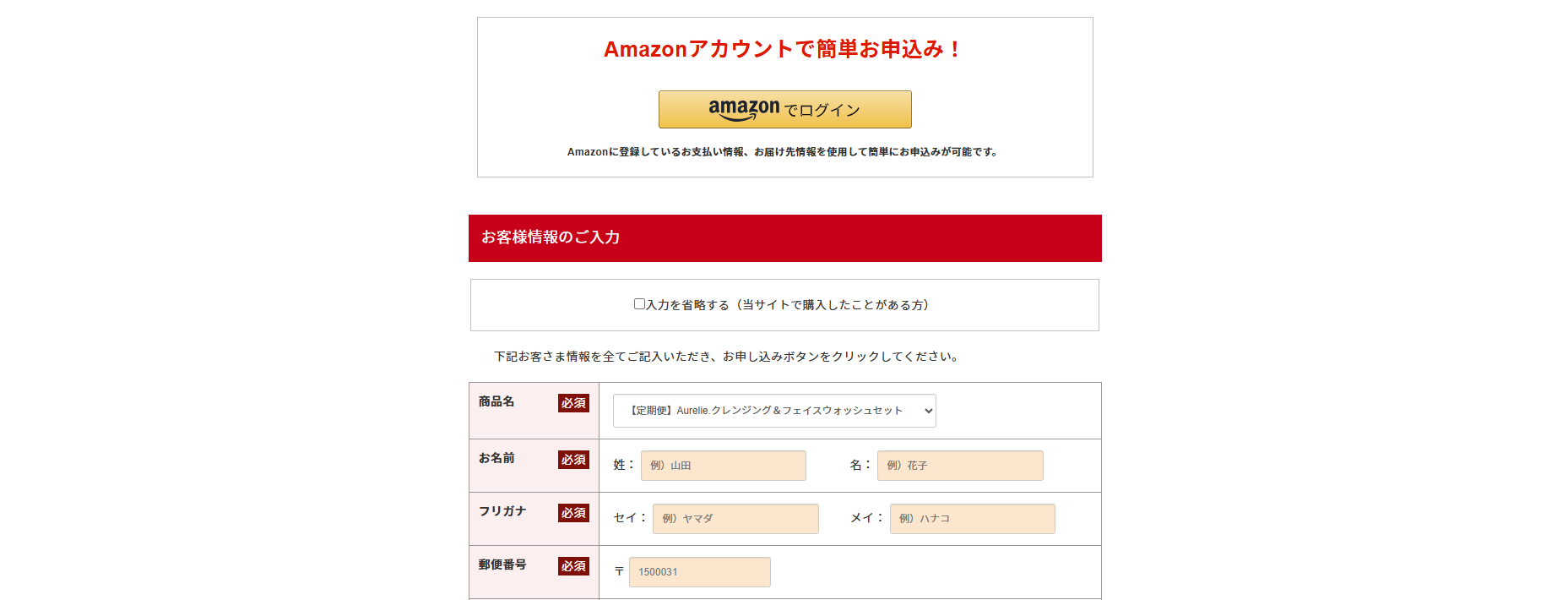
- 「Amazonアカウントで簡単お申込み」機能あり→電車内などでも即購入できる
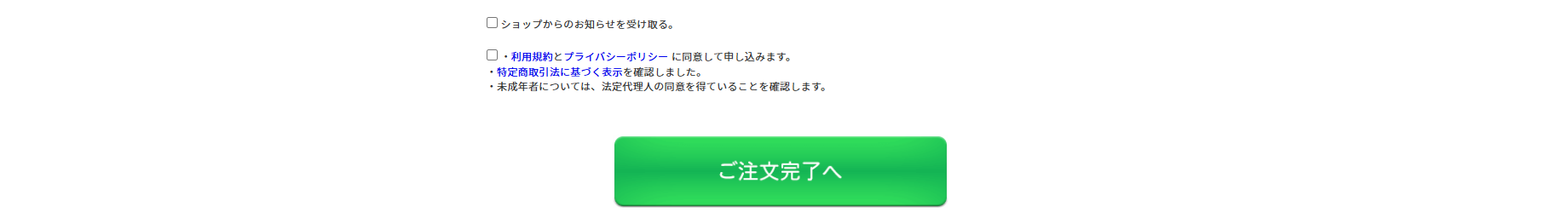
- 入力完了後は確認画面ナシでそのまま「完了」ボタンへ
- 過去購入者向けに「入力を省略する」チェックボックスあり
ここで特に感じたのは、
「購入したい!」というモチベーションを切らさない導線設計がすごいということ。
ログインも最初に求めるのではなく、購入フローの最後で自然に促す。
→ ユーザー体験がよく練られている証拠ですね。


まとめ:Aurelie.サイトから学べる3つのデザインポイント
- ポップアップも使い方次第でポジティブな印象にできる
- ターゲット層次第ではPC最適化を省略してスマホ優先もアリ
- 購入フォームは「速さ」と「シンプルさ」でユーザーの熱量を逃さない
「売れるデザイン」って、単にオシャレなだけじゃない。
ユーザーの気持ちを先回りして考えた設計が本当に大事なんだなと、改めて実感しました。
